Ať už píšete recenzi z důvodu, že chcete získat zákazníky, či se jenom podělit o to, jak jste s daným produktem spokojení. Je velice vhodné mít danou stránku s recenzí perfektně upravenou a oku lahodící. Člověk napřed danou stránku skenuje a pak až čte. Je tedy dobré dobré čtenáři důležité prvky zvýraznit. Tento bod získává na důležitosti, pokud chcete pomocí dané recenze získat peníze, třeba pomocí affiliate.
U recenzí je jeden z nejvíce důležitých prvků objektivní hodnocení. Tedy vypsat jak klady, tak i zápory. Já osobně bych výčet těchto vlastností dal až na konec recenze a pěkně upravil jejich vzhled. Lidé totiž při zjišťování o dotyčném produktu, shánějí informace, ale nechtějí kvůli nim číst sáhodlouhý článek. Proto vyhledávají seznam výčtu těchto vlastností. Tabulku s klady/zápory můžete vidět na spousty velkých webech např. Houreka.cz a Alza.cz. Já vám dneska ukážu, jak pomocí jednoduchého CSS si vytvořit svůj vlastní boxík s klady/zápory.
Napřed si vytvoříme HTML soubor, kam si zapíšeme klady a zápory a přiřadíme jim potřebné atributy.
<div class="hodnoceni">
<div class="minusy">
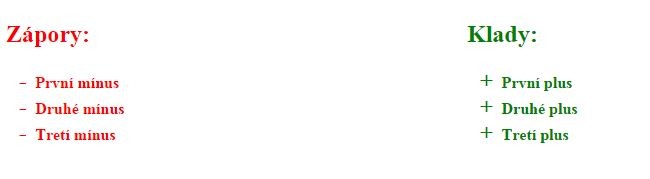
<h2>Zápory:</h2>
<ul>
<li>První mínus</li>
<li>Druhé mínus</li>
<li>Třetí mínus</li>
</ul>
</div>
<div class="plusy">
<h2>Klady:</h2>
<ul>
<li>První plus</li>
<li>Druhé plus</li>
<li>Třetí plus</li>
</ul>
</div>
</div>
Nyní tedy máme HTML soubor, kde si můžeme přidat kolik chceme mínusů a i plusů. V ukázce je zvoleno u obou po třech. Teď přejdeme na tu důležitější část a to jsou styly. Buď přímo do HTML souboru nebo do další souboru vložíme CSS styly.
<style>
.plusy {
color: green;
font-weight: bold;
width:50%;
float:left;
}
.minusy {
color: red;
font-weight: bold;
width:50%;
float:left;
}
.plusy li:before {
content: "+ ";
color: green;
margin: 3px;
font-size: 17pt;
font-weight: bold;
}
.minusy li:before {
content: "- ";
color: red;
margin: 3px;
font-size: 17pt;
font-weight: bold;
}
.hodnoceni li {
list-style-type: none;
margin-left:-30px;
}
</style>
Výhodou tohoto způsobu je, že nejsou potřeba žádné obrázky, pro zobrazení znamének „+“ a „–„. Můžete si také velice snadno a rychle upravit barvu nadpisu a příslušných částí recenze. To vše jen pomocí CSS bez využívání jakýkoliv editorů jako je Photoshop či Zoner Photo Studio.